How To Become a UI/UX Designer with No Experience in 2024
In today’s digital age, the demand for user-friendly designs has skyrocketed. Businesses strive to create seamless experiences, from mobile apps to websites, that captivate and retain users.
But what exactly does it take to become a UI/UX Designer? This comprehensive guide, “How To Become a UI/UX Designer,” goes beyond the basics, delving into the exciting world of interface design and user experience optimization.
Whether you’re a seasoned professional looking to switch careers or a newcomer with no experience eager to explore various industries, this guide offers invaluable insights and practical advice. Discover the skills and strategies needed to thrive in this dynamic field and unlock endless opportunities for creativity and innovation.
Here’s what we’ll cover:
- Guide to Becoming a UI/UX Designer
- What Is UI Design?
- What Is UX Design?
- What’s the difference between UX and UI?
- Is UI/UX the same thing as Graphic Design?
- Courses and Continuous Improvement
- UI/UX Designer Salary
- What Are UI and UX Design Tools?
- Tips for Crafting a Winning Portfolio
- The Art of Nailing the UX/UI Design Interview
- Preparing for Life as a UI/UX Designer
- FAQs
Guide to Becoming a UI/UX Designer
A career in UI/UX design is more than just making things look good; it’s about blending creativity with practical skills to solve real problems.
The steps are as follows:
Step 1. Why am I considering becoming a UI/UX designer?
When I began my journey as a UI/UX designer, I started my career as a Graphic Designer. As I worked with many different companies and products, my love for UI/UX grew. The mix of my graphic design background and IT expertise in UI/UX gave me a unique edge. This realization led me to shift into the UI/UX design world entirely.
So, before becoming a UI/UX designer, ask yourself:
- Why are you pursuing UI/UX design?
- Do you love the creativity and technical challenges?
- Is it the impact on user satisfaction and business success that excites you?
Remember, your motivation shapes your commitment, learning approach, and career path.
Understanding your motivation is critical as you step into this exciting field. Take a moment to consider this question to ensure your aspirations match up with a career in UI/UX design.
Step 2: Learn the Basics of UI/UX Design
Start your UI design adventure by getting the hang of the four basic principles at the heart of every project:
- Balance – refers to the design principle of ensuring visual harmony and stability within a composition.
- Contrast – is the difference between elements in a composition, making them distinguishable.
- Repetition – in design refers to the repeated use of certain elements or features throughout a piece to create a sense of unity and coherence.
- Alignment – ensures everything is arranged neatly and beautifully for a visually harmonious look.
Check out these awesome resources:
Have fun playing with color and type, and learn how to blend typefaces for the most impressive results.
Sharpen your designer’s eye and brain by exploring color theory, shapes’ dynamics, and layouts’ basics. This approach helps me shape the success of my design process.
These skills are your trusty toolkit for making designs that look great and speak volumes.
Design Thinking Basics:
Design Thinking is super essential in UI/UX design. It’s basically about taking a flexible approach to get what users need, questioning the usual ways of doing things, looking at problems from new angles, and trying different strategies and solutions.
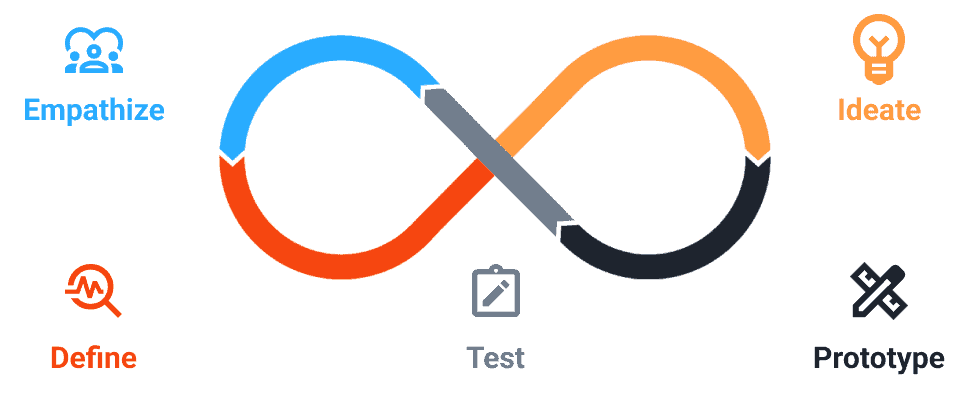
The 5 Stages of Design Thinking
- Define: You’ll synthesize the information gathered during the Empathize phase. This process helps define the core problems you and your team have identified.
- Ideate: With a clear problem statement, it’s time to start generating ideas. The Ideate stage allows designers to think outside the box to identify new solutions to the problem statement you’ve defined.
- Ideate: With a clear problem statement, it’s time to start generating ideas. The Ideate stage allows designers to think outside the box to identify new solutions to the problem statement you’ve defined.
- Test: designers rigorously trial the completed prototypes with users. This step is crucial for gathering feedback and refining the solution to meet users’ needs better.

What’s an excellent tool to use for whiteboarding?
For these tasks, I recommend looking into Fig Jam. Fig Jam is an excellent tool for low-fidelity whiteboarding, workshops, and brainstorming.
This approach has been a real time-saver for me, preventing wasted hours and avoiding unnecessary design changes from product owners.
By exploring user needs and behaviours with these methods, you can craft solutions centred around users who genuinely connect with your target audience.
Remember, before jumping into creating Low-Fidelity or High-Fidelity, it’s essential to understand the challenges users encounter.
Getting the hang of design thinking and diving into UX research strategies like user interviews, usability testing, and creating personas helps UI/UX designers craft solutions that really hit the mark with users, making everything more user-friendly and satisfying needs.
Step 3. Mastery Strategies
Achieving mastery in UI/UX design doesn’t just rely on the tools you use but also on the intelligence and creativity you bring to your work.
Enhancing your skills with the right tools can speed up your journey to becoming an expert in this rapidly changing field. While the mentioned tools lay the foundation, mastering UI/UX design comes from hands-on projects, ongoing learning, and grasping user behavior psychology.
Aspiring designers should focus on the following:
Identify Your Style and Niche: Whether you lean towards minimalism, appreciate simplicity, or delve into intricate details, the UI/UX design world has something special for everyone! Discovering your style boosts recognition, adding a touch of uniqueness to your work and helping you stand out in a competitive field.
Mastering your style as a UI/UX designer is a continuous journey that requires dedication and patience. I’ve walked this path before, and trust me, it’s all about commitment. Each person has unique talents; recognizing them comes through hands-on experience.
Continuous Learning: The design industry changes fast, needing agility and a sharp eye for innovation. Keeping up with design blogs, industry trends, and new tech is vital to thriving in this dynamic field!
You should always be open to mastering new tools and techniques to boost your skill set and creative capabilities. Remember, pausing your learning journey could stagnate your design progression and limit your potential for growth and success.
Networking: UI/UX design grows through collaboration and sharing ideas. Join design meetups, workshops, and forums to expand your network. Have engaging conversations, exchange insights, and connect with fellow professionals!
These connections are valuable for networking and play a crucial role in creating opportunities for collaboration and forming lasting partnerships in the design industry.
Mentorships: Mentors are super important in your UX design journey. They offer invaluable guidance, hands-on advice, and a broad view of what your career could look like. Getting in touch with experienced UX designers who can mentor you is a game-changer. They’ve likely been in your shoes and are happy to share their insights to help you flourish and make it big in the field.
Empathize: This phase is about gaining an insightful understanding of the problem you’re trying to solve, primarily from the user’s perspective. It involves engaging with and observing users to understand their experiences and emotions.
Step 4. Refine Your Design Expertise
UI/UX design is such a lively and fascinating field that goes way beyond just looks. It’s all about diving into typography, color theory, and the core design principles. Designers use these elements to craft interfaces that look great and work seamlessly.
When looking at a design, it’s super important to think about the visual hierarchy of the site, the spacing between elements, and the images and icons used. Figure out what works well and what doesn’t. Developing a good eye for design involves this kind of careful evaluation.
Here’s how I refine my design process:
I gathered my favorite top websites and redesigned them. I focus on enhancing typography, spacing, and visual hierarchy. As time passed, I developed a keen eye for distinguishing good design from bad design. This practice improved my design aesthetic and enhanced my critical thinking and attention to detail, which are crucial as a UI/UX designer.
Step 5. Mastery of Essential Software:
Figma, Adobe Creative Suite, and Sketch are the secret sauce for UI/UX designers globally! Mastering these tools is crucial. These essential tools empower designers to craft exceptional wireframes and prototypes, enabling them to deliver outstanding user experiences for product owners in your organization.
To learn more about these tools, check out:
I’d suggest looking into the basics of design. Check out “The Non-Designer’s Design Book” Which is a helpful guide for beginners looking to up their design game without formal training. It breaks down the basic design principles with easy-to-follow examples and explanations that are clear as day.
Step 6. Create Your Portfolio:
Your portfolio should compellingly narrate your growth journey, highlighting problem-solving skills, user feedback documentation, and analytical prowess. Show your adaptability by sharing how you tackle challenges and provide creative solutions for user needs, always enhancing user experiences.
Here are some resources to enhance your Portfolio profile.
LinkedIn: It’s like an extension of your resume, showcasing your experiences, achievements, and skills dynamically. So, remember, a thoughtfully crafted portfolio and a polished resume are your tickets to shining in the competitive UI/UX design market.
Behance: is extensively appreciated among designers, providing a platform to showcase work within a community that values innovation and creativity.
Dribble: A hub for designers to present their work in a community that cherishes innovation and creativity. Other users are welcome to leave comments and suggestions on the platform.
Canva: To craft an engaging resume, tools like Canva offer diverse design templates for different professional levels and preferences.
Step 7. Embrace Feedback and Resilience:
As a UI/UX designer, remember that feedback is helpful and vital for growth. It’s your secret weapon, guiding you through the ever-changing design world. And remember, design is all about teamwork!
Remember always to welcome positive and negative feedback with an open mind! It’s a fantastic way to see your designs from fresh perspectives, and this helps accelerate your growth.
Step 8. Internships, Projects, and Experience:
Here are things you should do as a new UI/UX designer.
- When starting in UI/UX design, it’s fantastic to connect with other designers, absorb their knowledge, and dive into as much hands-on experience as possible! It’s crucial for excelling in this field!
- Explore exciting internship opportunities at top design firms or innovative tech companies to gain valuable hands-on experience and insights into the industry!
- Actively pursue practical opportunities, such as participating in design workshops or attending design conferences, to further enhance your skill set and deepen your understanding of user-centered design principles.
By getting into different design opportunities, you’re building a solid foundation and picking up valuable skills. This hands-on approach boosts your know-how and helps you stand out in the super competitive design world, giving you a severe leg up on the competition.
What Is UI Design?
UI design involves crafting interfaces with tools like Figma, Sketch, and Adobe XD. It’s about blending visual design principles, color theory, typography, and layout. As a UI designer, you create responsive web designs for mobile apps and desktops, ensuring interactions flow seamlessly.
What Is UX Design?
UX Designers deeply dive into understanding what users want by doing lots of research. They use excellent tools like Figma, Fig Jam, and Adobe XD to sketch out ideas and build prototypes. By listening to user feedback and tweaking their designs, UX Designers make sure the final product feels just right for the people who’ll use it, leading to fantastic user experiences.
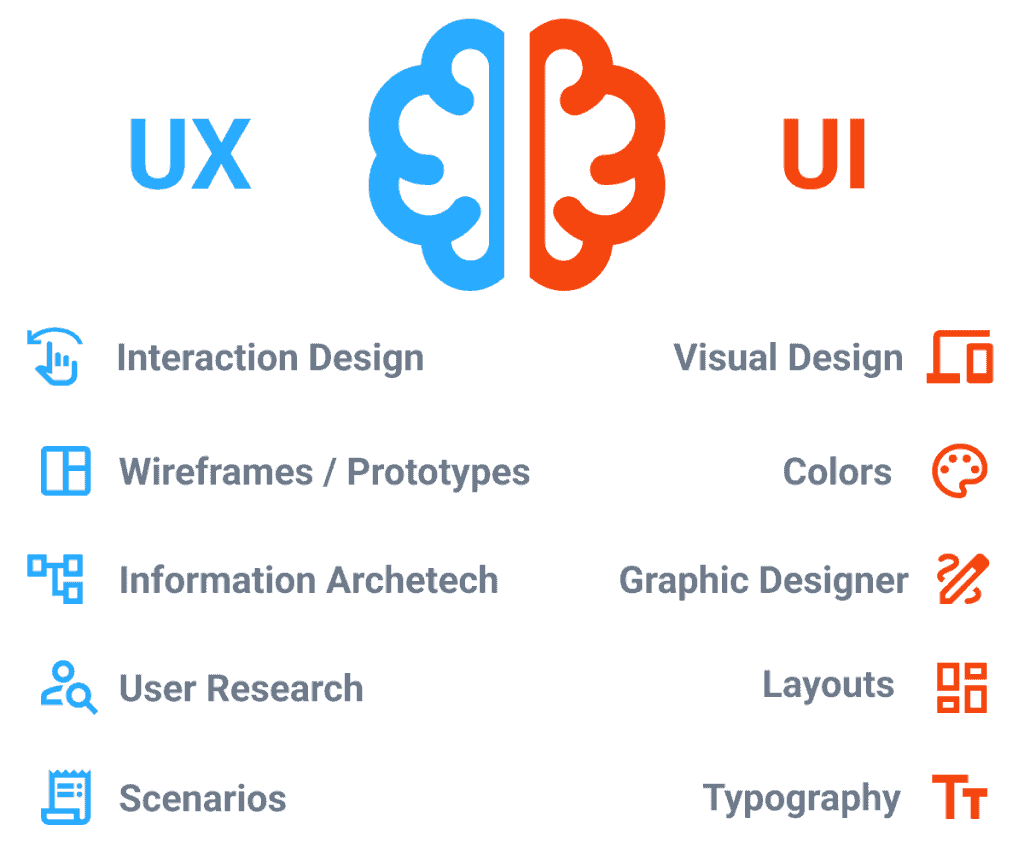
What’s the difference between UX and UI?

UI is what users interact with visually and practically. It’s more than just color and typography; it’s about managing elements that shape the user experience. From essential screen functions to excellent features like voice control, UI includes components that make customer interaction smooth. As a UI designer, you are crucial in crafting the user experience.
Talking about user experience (UX) is all about diving into the emotions and feelings users get from interacting with a product.
It’s all about how happy, easy, and impressed a user feels with the product.
Is UI/UX the same thing as Graphic Design?
Many designers scratch their heads trying to figure out what sets UI/UX apart from Graphic Design.
It’s important to understand that UX/UI design differs from a graphic designer’s. Sure, graphic design is about making things look good, like logos and posters, but UX/UI design? That’s all about ensuring users have a great time using a product. It’s about really getting what users need and how they behave.
UX/UI designers dive more deeply than just the visuals; they’re all about crafting interfaces that are not just pretty but also super intuitive and solve real user problems. Think about how every element works together to create a user experience that’s smooth and engaging!
Courses and Continuous Improvement
Free UI/UX design courses offer the key to becoming a UI/UX designer! Explore the fundamentals of UX design, the tools designers use, and the UX design career path—all for free. This complete guide to the best free UX design courses available online will broaden your expertise. Each course is free, fully online, and created by trusted experts in the field.
Free courses for UI/UX Design:
- The Gymnasium’s UX Fundamentals
- Become a User Experience Designer through LinkedIn Learning
- LearnUX.io
- Springboard’s free UX Design Curriculum
- General Assembly’s Intro to UX Design
- Figma UI UX Design Essentials on Skillshare
Paid courses:
- Over 140 UX-related bachelor’s and master’s degrees
- Google offers an online course for a UX Design Professional Certificate
- UI/UX Design Bootcamps
Free Resources:
Continuous Improvement
In the ever-changing UI/UX design world, it’s key to adapt your approach to align with evolving trends and user preferences. By regularly using these practical strategies, you’ll move forward steadily and stay ahead in the competitive design scene.
I’ve found this approach helpful when connecting with clients and product owners, setting me apart from my colleagues. It’s prepared me for meetings and design collaborations, helping me stay current with UI/UX technologies and the latest trends.
Regularly Challenge Yourself: Make some room in your schedule for design challenges! Dive into real-world design problems that spark your passion, or jump into fun online competitions. Getting involved in these activities is a great way to pump up your creativity, problem-solving skills, and design know-how.
Stay Notified: It’s super helpful for folks keen on UX design to subscribe to top-notch UX design newsletters for the latest insights, follow inspiring designers on social media to stay in the loop and engage in online forums discussing emerging trends and tech advancements.
Attend Workshops and Conferences: Consider investing in workshops and conferences to stay updated on industry developments. Attending these events allows you to engage in meaningful discussions, network with professionals, and gain valuable insights from top experts in the field. There’s no substitute for real-world interaction and the opportunity to enhance your knowledge and skills through hands-on learning experiences.
Offer Constructive Critique: It’s essential to get feedback and actively give constructive criticism. By exploring others’ work, you can enhance your design skills, refining your creations over time. This back-and-forth feedback loop nurtures a culture of ongoing growth and improvement in your work.
UI/UX Designer Salary
Entry-level UX/UI designers can expect an average base salary ranging from $58,000 to $75,000 per year, along with the chance to receive bonuses and profit sharing. This amount varies depending on your employer, location, and unique skills and experience. For example, if you’re at a tech giant, your base salary could kick off higher, plus the potential for some fantastic bonuses!
Learn more about UI UX Designer Salary Entry Level in USA 2024
| Job Title | Amount |
| UX designer | $94,544 |
| UI designer | $91,869 |
| UX researcher | $98,565 |
| Information architect | $134,145 |
| UX writer | $75,998 |
| UX engineer | $101,432 |
Experience Level
- UX designer (2-4 years): $74k-$122k
- Senior UX Designer (3-5 years): $125k-$194k
- Principal or Staff UX Designer (5-8 years): $175k-$261k
- Director of UX Design (8+ years): $184k-$290k
Location
- San Francisco, CA: $101,453
- New York, NY: $101,279
- Los Angeles, CA: $99,489
- Denver, CO: $93,253
- Seattle, WA: $92,376
- Houston, TX: $83,117
- Columbus, OH: $83,289
What Are UI and UX Design Tools?
Figma: Figma shines with its cloud-based features, making real-time collaboration a breeze and ensuring platform compatibility. Packed with powerful vector tools and a design approach based on constraints, it’s a fantastic option for team projects in the UI/UX field.
Adobe XD: Positioned as Adobe’s go-to solution for UX/UI designers, Adobe XD gives you the tools you need for design, prototyping, and seamless collaboration. Its strength lies in creating design systems and responsive layouts with finesse.
Sketch: Sketch is exclusive to Mac OS, a go-to tool for numerous UI/UX designers. Its focus on vector-based design makes crafting icons, logos, and elements a breeze without the limitations of static images!
The main thing to remember about software and tools is that they’re just here to help us!
While getting the hang of Figma, Adobe Creative Suite, and Sketch is essential, remember these tools are here to make your work easier. The heart of UI/UX design is tackling real-world issues rather than how fancy your tools are. Creativity, critical thinking, and a user-focused approach make a design great. These programs help bring your ideas to life, but design is about problem-solving and improving user experience.
Keep refining those skills – that’s what sets apart a top designer!
Tips for Crafting a Winning Portfolio
Your portfolio is the first hello to potential employers in the online UX and UI design world. It plays a massive role in how they see your skills.
For a strong impact, think about trying out these essential tips:
1. Showcase Your Process: When you share wireframes and final designs, let’s highlight the decision-making journey! Add user personas for that human-centered touch, showcase the design’s evolution through iterations, and dive into the reasons behind each step. It helps illustrate the careful thought driving the design decisions.
2. Diversify Design Elements: Showcase various projects highlighting your versatility and expertise across multiple industries, devices, and creative challenges. Share how you can seamlessly adapt to different contexts and situations to leave a positive impact on potential employers!
3. Keep It Simple: Emphasizing simplicity in design is critical to showcasing your design expertise! By focusing on a clean and minimalistic approach, you can highlight the finer details of your work. An organized layout not only ensures easy navigation but also creates a seamless user experience, boosting the overall impact of your design.
4. Make It Interactive: Integrating clickable prototypes into your website or app design can boost the user experience by letting visitors interact with your designs. This interactive method engages users, offering a realistic product preview, and helps collect valuable feedback and insights for more improvements.
The Art of Nailing the UX/UI Design Interview
The interview presents an opportunity to animate your portfolio and showcase that you’re more than just a designer; you’re a dedicated professional committed to the success of your designs. Embody these attributes throughout the interview:
1. Show Your Fit
- Before your interview, make sure to do thorough research on the company – check out its history, mission, values, and products. Understanding their market position and recent developments can give you great insights to impress your interviewers!
- Show them how you can enhance and elevate their current design language, offering a fresh perspective and innovative approach to visual communication!
- Explain how your design philosophy aligns with the company’s vision by highlighting the significance of creativity, a user-centric approach, and innovation. Show how your design principles focus on enhancing user experience, mirroring the company’s values, and working towards achieving the organization’s long-term goals.
2. Discuss Impact: Employers look for proof that you understand your designs are about finding solutions. Get ready to talk about how your designs made things more straightforward to use, boosted conversions, or improved any other significant project metric.
3. Demonstrate Collaboration: When chatting about past experiences with developers, copywriters, project managers, and fellow team members, remember to emphasize the significance of collaboration in UI/UX design. Remember to show off your proven expertise in this area!
4. Technical Hurdles: When preparing for interviews, consider technical questions, especially for positions beyond UI/UX. Even if you’re not a developer, showing a basic understanding of development principles and limitations can set you apart!
Preparing for Life as a UI/UX Designer
The UI/UX designer profession is about continuous learning and skill improvement. Start this exciting journey with your tech know-how, creative flair, and a solid dedication to crafting excellent user-centered designs! Remember, as a UI/UX designer, you play a crucial role in enhancing people’s lives through technology. You are a guiding force shaping user experiences in the digital world.
FAQs
My Final Thoughts
The success of tech giants like Google, Amazon, Apple, and Microsoft highlights the importance of UI/UX design. Prioritizing user needs and preferences is key to creating beloved products. Investing in UI/UX is investing in a brighter future for any business aiming for online success.
For those aspiring to enter UI/UX design, focusing on user-centric solutions, mastering design tools, and keeping up with industry trends are crucial to success.